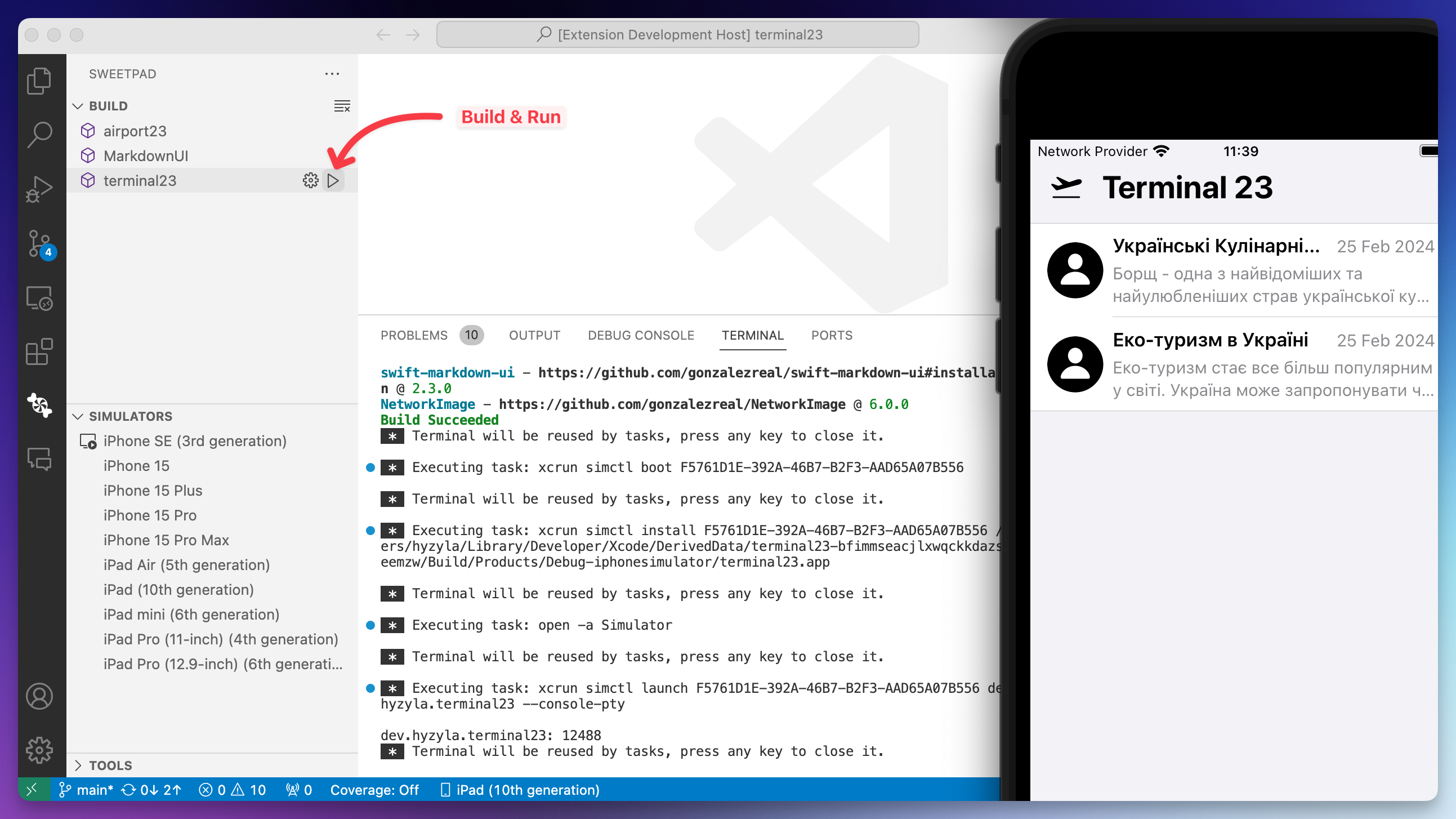
Build & Run
You can build and run your iOS app directly on the simulator or device from the VSCode sidebar. This functionality
leverages xcodebuild, a component of the Xcode command-line tools.

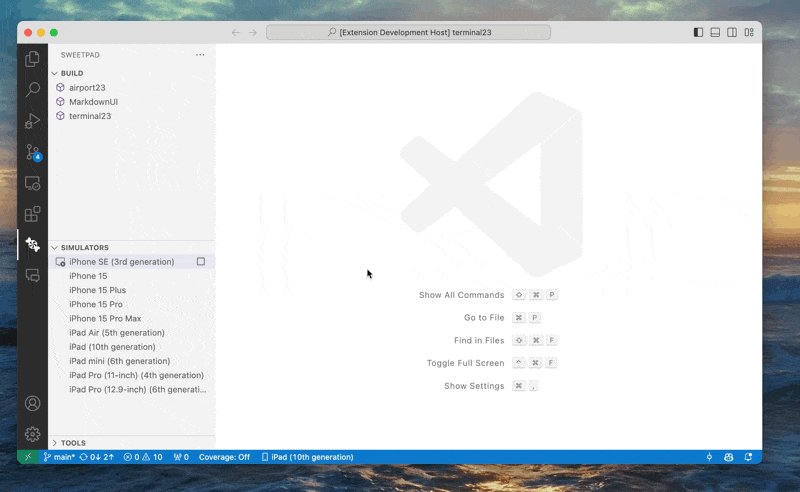
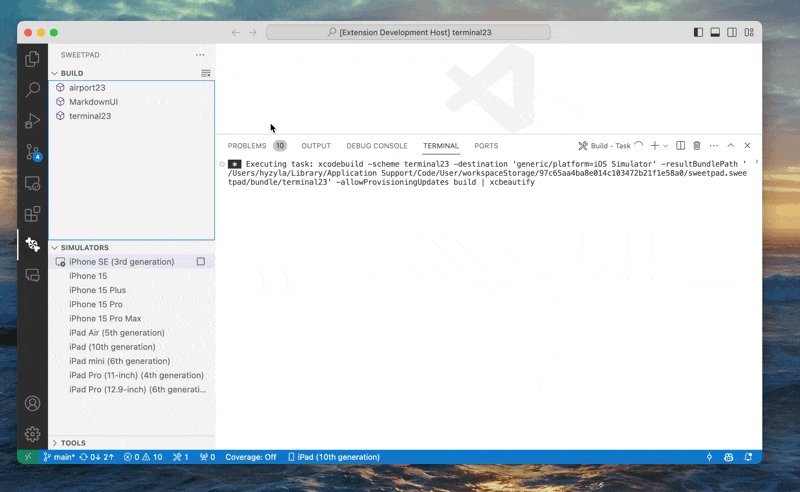
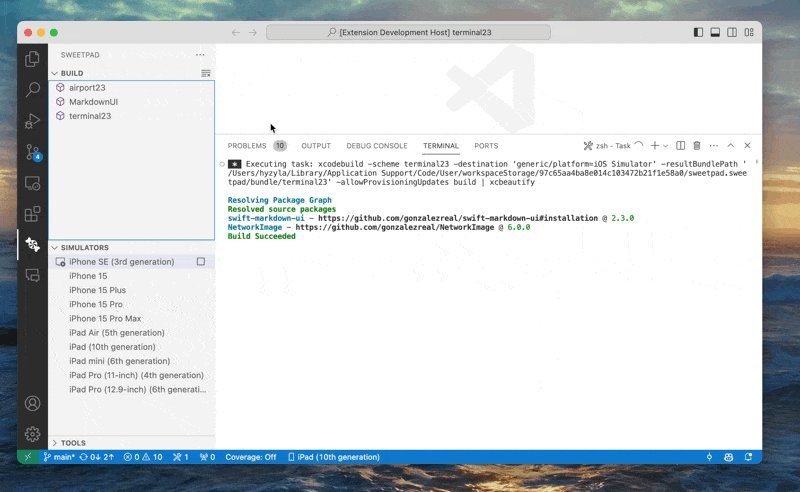
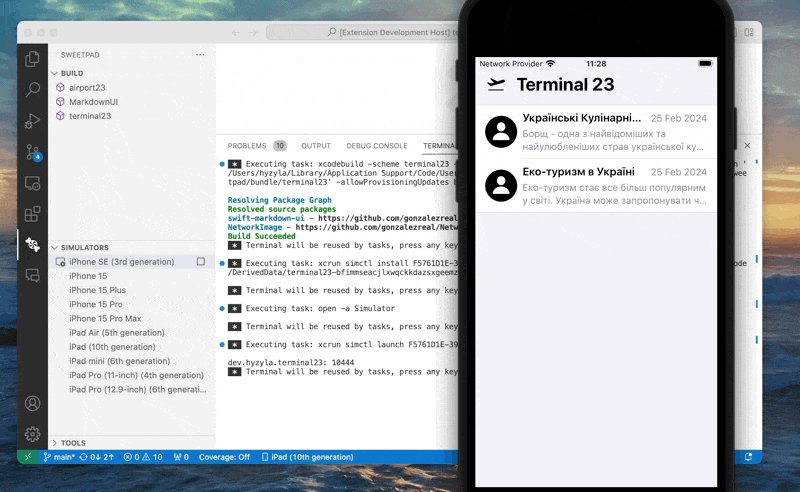
To build and run your app on the simulator or device, first open the folder containing your Xcode project. Then, open the SweetPad tools panel on the left side of VSCode, navigate to the "Build" section, and click the "Build & Run" button next to the schema name ▶️. The extension will prompt you to select a simulator or device, and then it will build and run your app on the chosen simulator or device.
For better output, I highly recommend installing xcbeautify as well:
brew install xcbeautify
Alternatively, you can use the "Tools" section in the SweetPad panel to install xcbeautify and other essential
iOS.
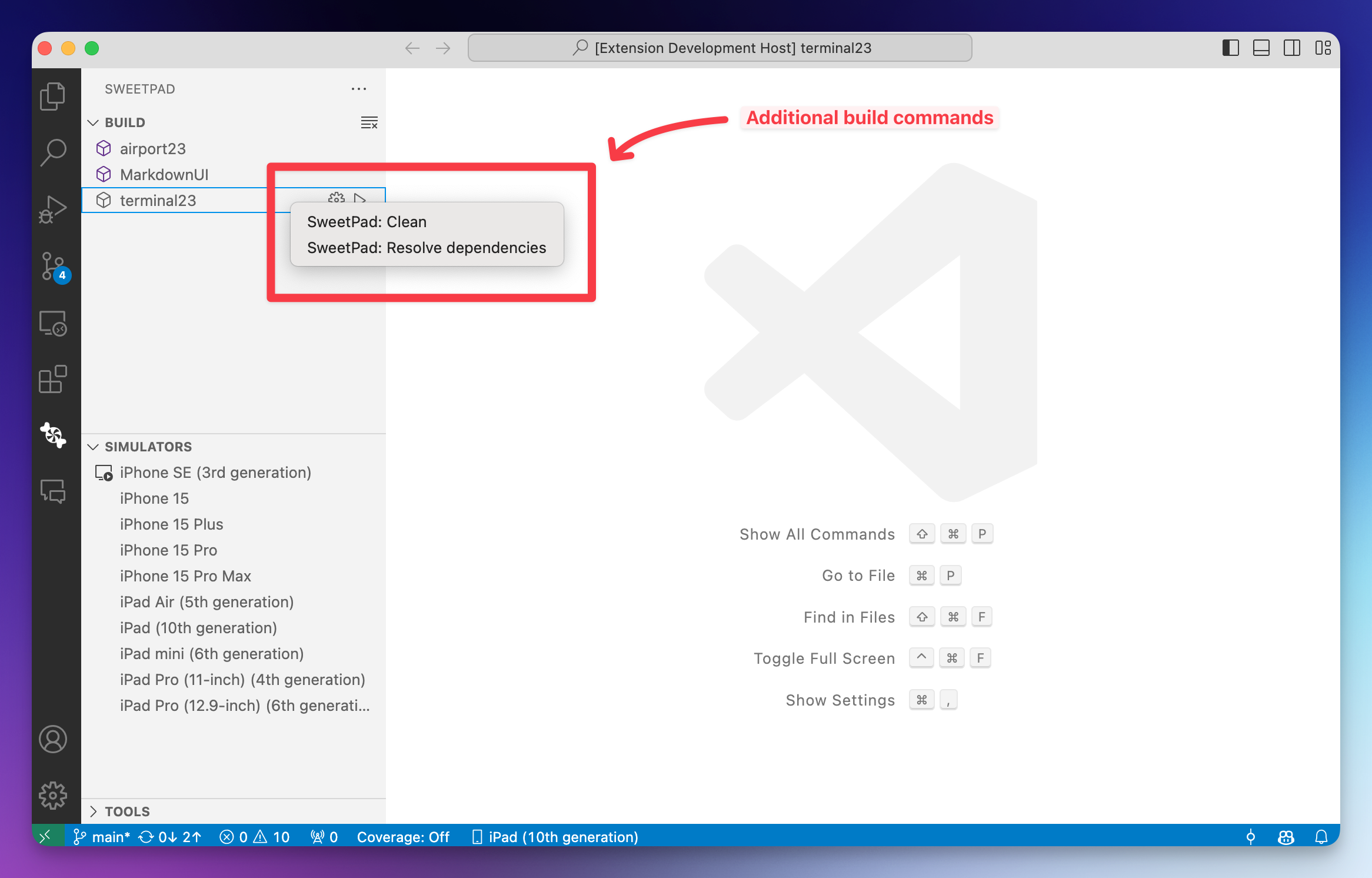
Main parts of the "Build" section:
-
▶️ Build & Run — Click the play
▶️button next to the schema name to build and run the app on the simulator or device. -
⚙️ Build — Click the gear
⚙️button next to the schema name just to build the app. -
SweetPad: Clean — right-click on the schema name to see the "Clean" option. This option will clean the build folder and derived data.
-
SweetPad: Resolve Dependencies — right-click on the schema name to see the "Resolve Dependencies" option. This option will resolve the dependencies using Swift Package Manager.

⚠️ This feature is currently in alpha and may not perform as expected. Should you encounter any issues, please report them by opening an issue on the SweetPad GitHub repository.
Tasks
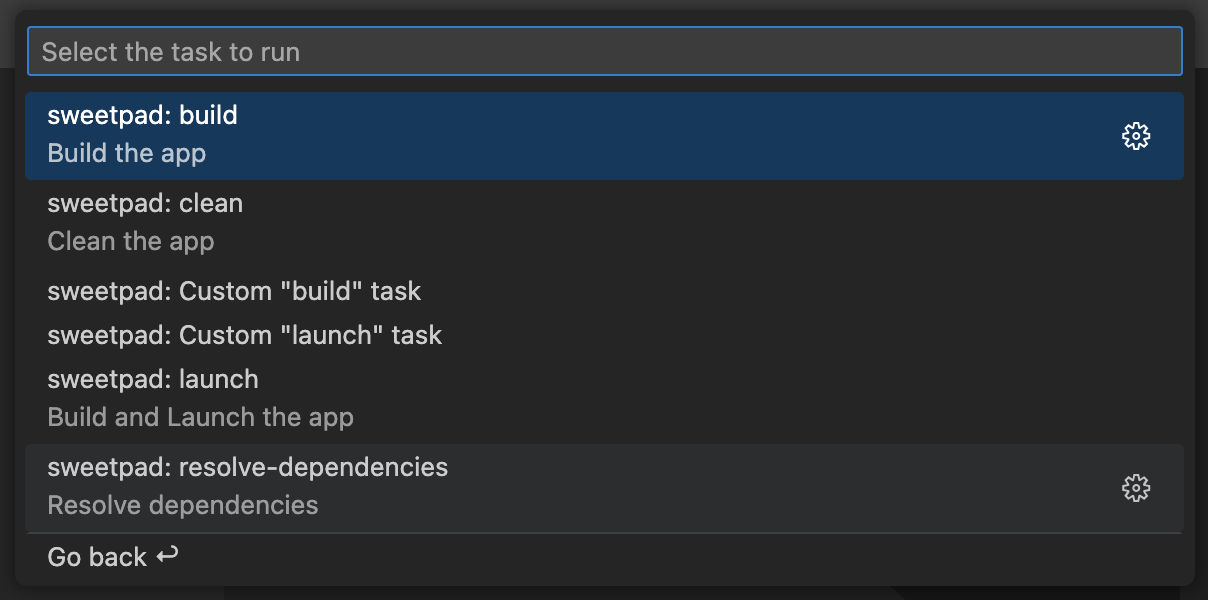
SweetPad also provide TaskProvider that automatically provides tasks for building and running the app on the simulator
or device. You can run these tasks from the command palette by typing Tasks: Run Task and selecting the desired task.

Or you can add tasks to the tasks.json file in the .vscode folder of your project:
{
"version": "2.0.0",
"tasks": [
{
"label": "SweetPad: Build",
"type": "sweetpad",
"action": "launch",
"problemMatcher": [
"$sweetpad-watch",
"$sweetpad-xcodebuild-default",
"$sweetpad-xcbeautify-errors",
"$sweetpad-xcbeautify-warnings"
],
"scheme": "terminal23",
"configuration": "Debug"
}
]
}
Note: If you are creating a task for debugging, the
isBackground: trueparameter and the$sweetpad-watchproblem matcher are required to detect when the task is finished:
{
"version": "2.0.0",
"tasks": [
{
"type": "sweetpad",
"action": "launch",
"problemMatcher": [
"$sweetpad-watch", // ! Required for debugging
"$sweetpad-xcodebuild-default",
"$sweetpad-xcbeautify-errors",
"$sweetpad-xcbeautify-warnings"
],
"label": "sweetpad: launch",
"detail": "Build and Launch the app",
"isBackground": true // ! Required for debugging
}
]
}
Set Xcode workspace path
If you are working on multiple Xcode workspaces, you can set the workspace path in the SweetPad configuration:
{
// Path to your Xcode workspace (.xcworkspace file)
// The path can be absolute or relative to the folder in which VSCode is opened.
"sweetpad.workspacePath": "/path/to/your/workspace"
// Examples:
// "sweetpad.workspacePath": "terminal23.xcodeproj/project.xcworkspace"
// "sweetpad.workspacePath": "terminal23.xcworkspace"
// "sweetpad.workspacePath": "/Users/username/Projects/terminal23.xcworkspace"
}
To simplify the process, you can use the > SweetPad: Select Xcode Workspace command from the command palette to select
the workspace and save it in the configuration.
If the configuration is not provided, the extension will ask you to select the workspace the first time you run the
build task and will save it in the extension cache. To clean the cache, you can use the
> SweetPad: Reset Extension Cache
Note: If you are working on a project that contains only one Xcode workspace, the extension will automatically detect it and use it to build and run the app. You don't need to set the workspace path in the configuration.
Set DerivedData path
DerivedData is a directory where Xcode saves temporary files and data created during the build process. Normally,
xcodebuild uses a default location for this data in the /Users/<username>/Library/Developer/Xcode/DerivedData/ folder,
and there's no need to change it manually. However, sometimes you may want to change this location to a different
directory. Here's how you can do it in your VSCode's .vscode/settings.json:
{
"sweetpad.build.derivedDataPath": "/path/to/your/derivedData"
// Examples:
//
// 1. Relative path to the folder in which VSCode is opened:
// "sweetpad.build.derivedDataPath": ".build/derivedData"
//
// 2. Absolute path:
// "sweetpad.build.derivedDataPath": "/Users/hyzyla/Projects/sweetpad/derivedData"
}
Set additional build settings
You can set additional build settings for the xcodebuild command using the sweetpad.build.args configuration. For
example, you can skip the macro validation step by adding the -skipMacroValidation argument:
{
"sweetpad.build.args": ["-skipMacroValidation"]
}
Set additional launch arguments and environment variables
You can pass additional arguments and environment variables to the app when launching it on a simulator or device. Use
the sweetpad.build.launchArgs and sweetpad.build.launchEnv settings for this purpose.
For example, to set the MY_ENV_VAR environment variable and the --my-arg launch argument:
{
"sweetpad.build.launchArgs": ["--my-arg"],
"sweetpad.build.launchEnv": {
"MY_ENV_VAR": "my-value"
}
}
Also you can set the launchArgs and launchEnv for custom tasks in the tasks.json file. For example:
{
"version": "2.0.0",
"tasks": [
{
"type": "sweetpad",
"action": "launch",
"problemMatcher": [
"$sweetpad-watch",
"$sweetpad-xcodebuild-default",
"$sweetpad-xcbeautify-errors",
"$sweetpad-xcbeautify-warnings"
],
"label": "sweetpad: launch",
"detail": "Build and Launch the app",
"isBackground": true,
"launchArgs": ["--my-arg", "value"],
"launchEnv": {
"MY_ENV_VAR": "value"
}
}
]
}