Troubleshooting
See logs
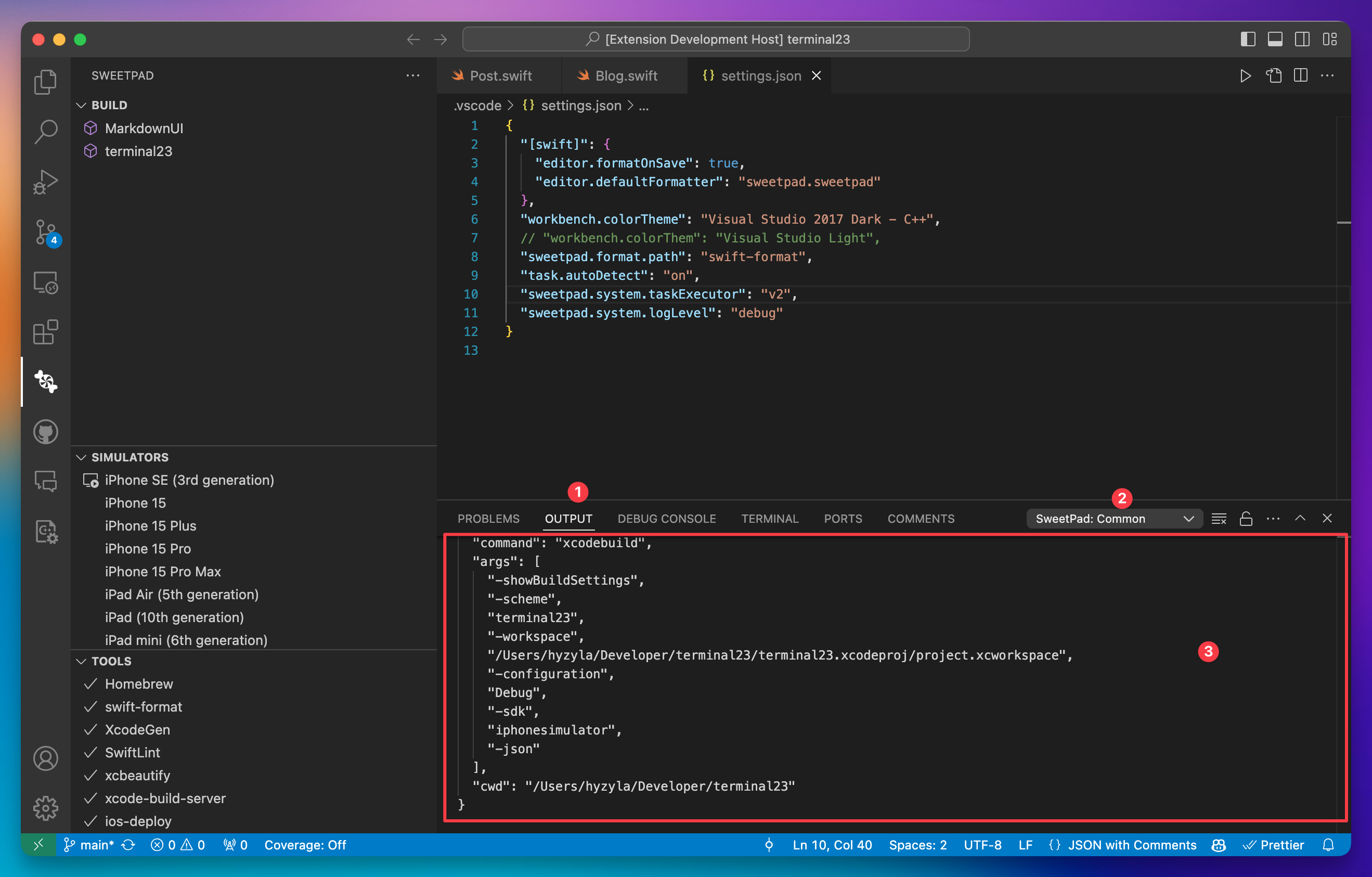
- Set up "debug" level logging in the configuration file to show debug messages in the output panel.
{
"sweetpad.system.logLevel": "debug"
}
-
Restart Visual Studio Code to apply the changes.
-
Check the "Output" panel for debug messages.

Reset extension cache
The extension caches user choices such as the simulator to run on, configuration to use, or active workspace. If you
encounter any issues or just want to make another choice, you can reset the cache by running the
> SweetPad: Reset Extension Cache command from the command palette.
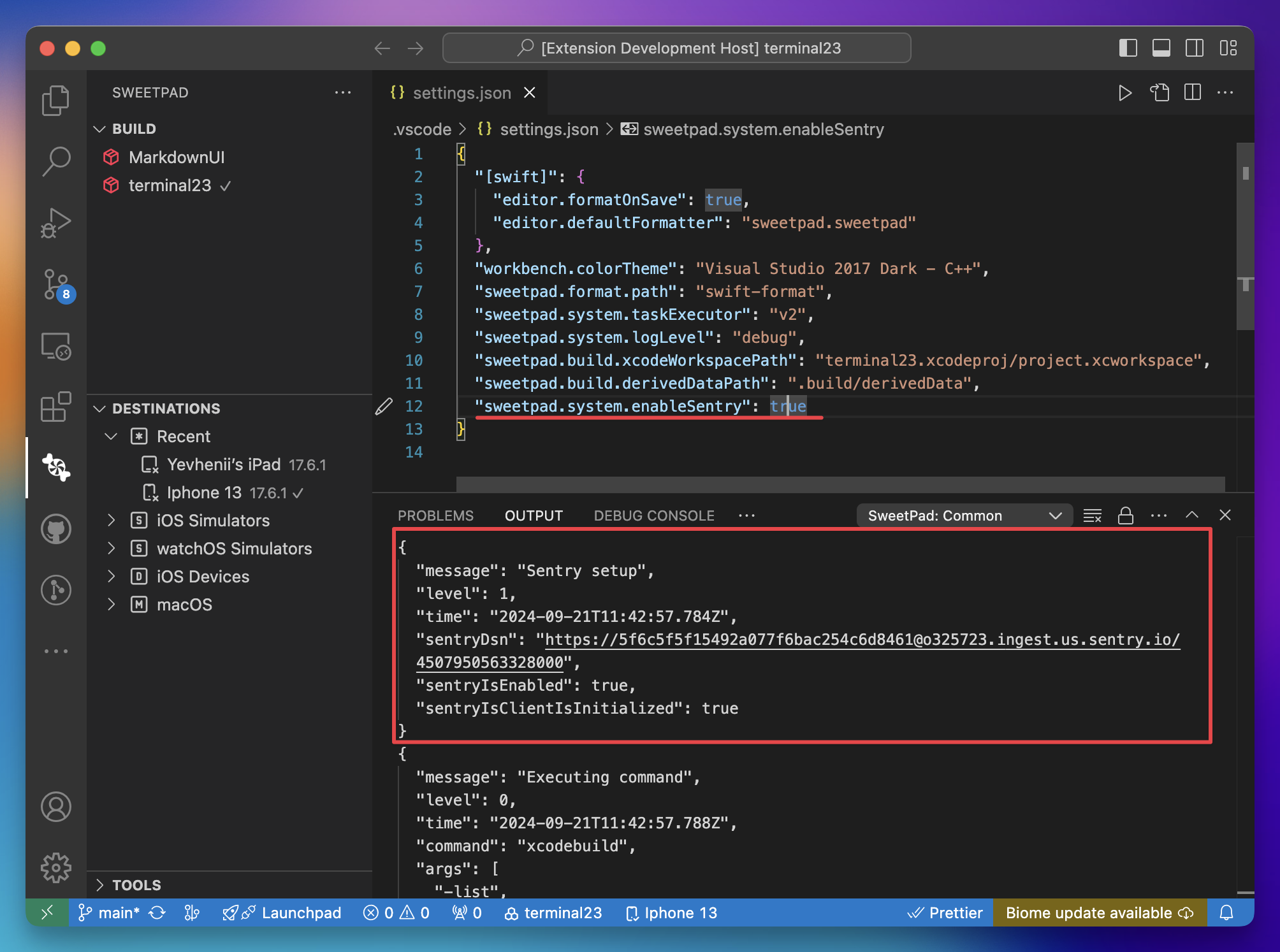
Enable Sentry
Sending error reports to the SweetPad team is optional and is disabled by default. The error reports may contain sensitive information about your project, so make sure you understand what you're doing.
If you encounter any issues, you can enable Sentry to send error report to the SweetPad team. To enable Sentry, set the
sweetpad.system.enableSentry setting to true in the configuration file.
{
"sweetpad.system.enableSentry": true
}
Then restart Visual Studio Code to apply the changes and reproduce the issue. The error report will be sent to the
SweetPad team. If everything is set up correctly, you will see the following message in the output panel (Output ->
SweetPad Common):
{
"message": "Sentry setup",
"sentryIsEnabled": true
}