Debugging
The extension provides lightweight integration with the CodeLLDB extension—powered by LLDB—allowing you to debug your iOS application directly from Visual Studio Code.
Tutorial
-
Create
launch.json.
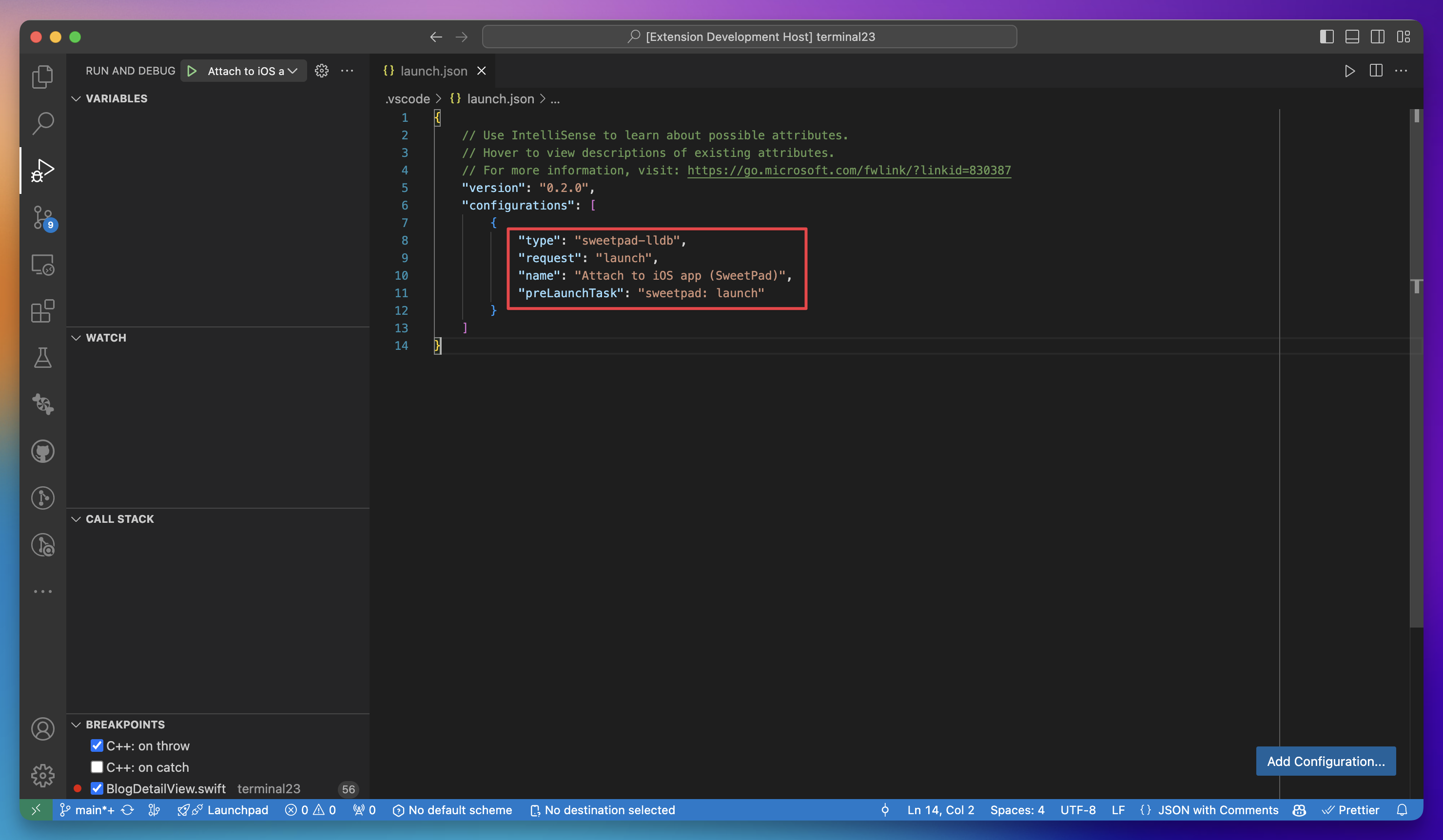
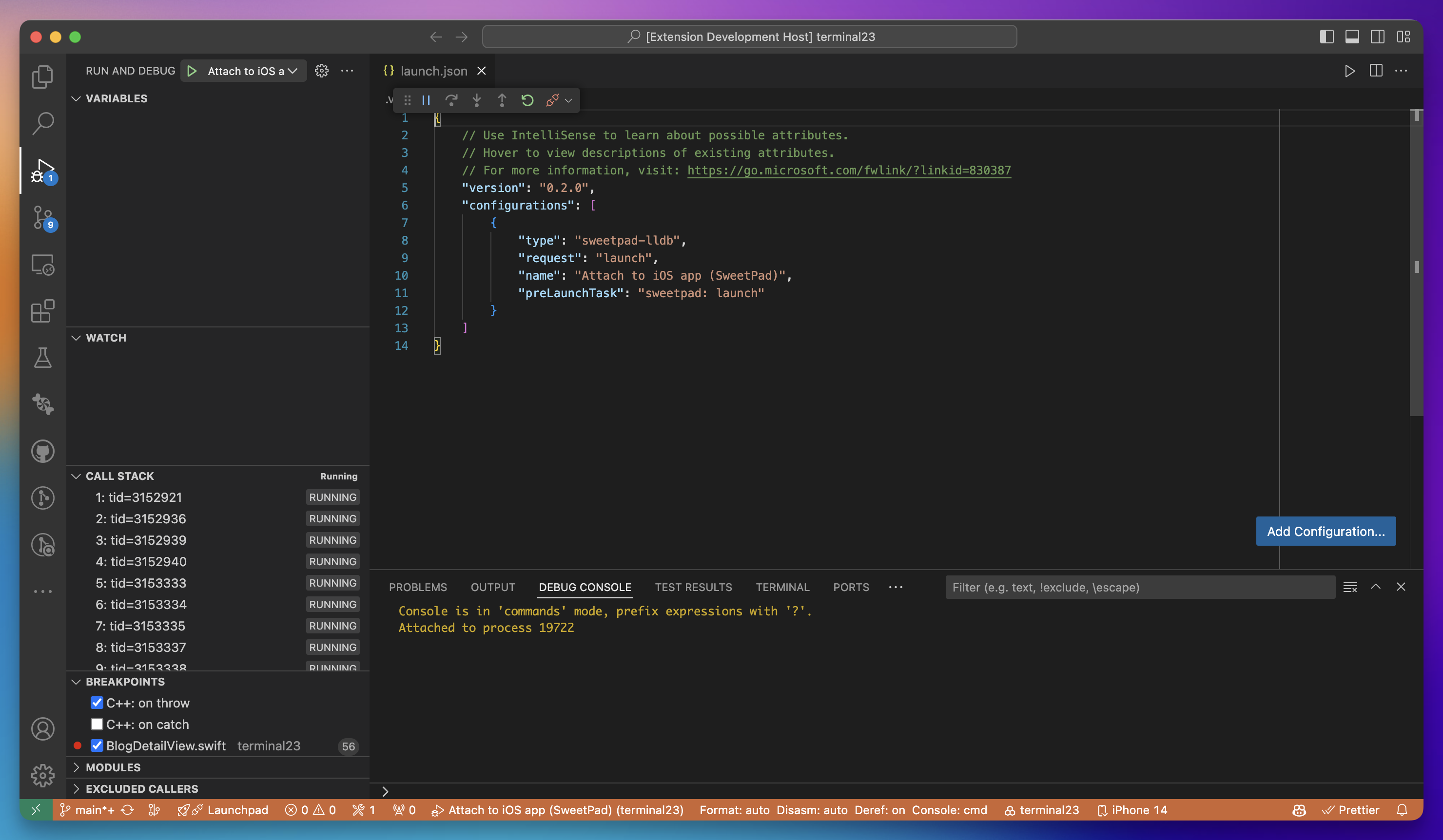
In the.vscodefolder of your project, create alaunch.jsonfile with the following content:.vscode/launch.json{
"version": "0.2.0",
"configurations": [
{
"type": "sweetpad-lldb",
"request": "attach",
"name": "Attach to running app (SweetPad)",
"preLaunchTask": "sweetpad: launch"
}
]
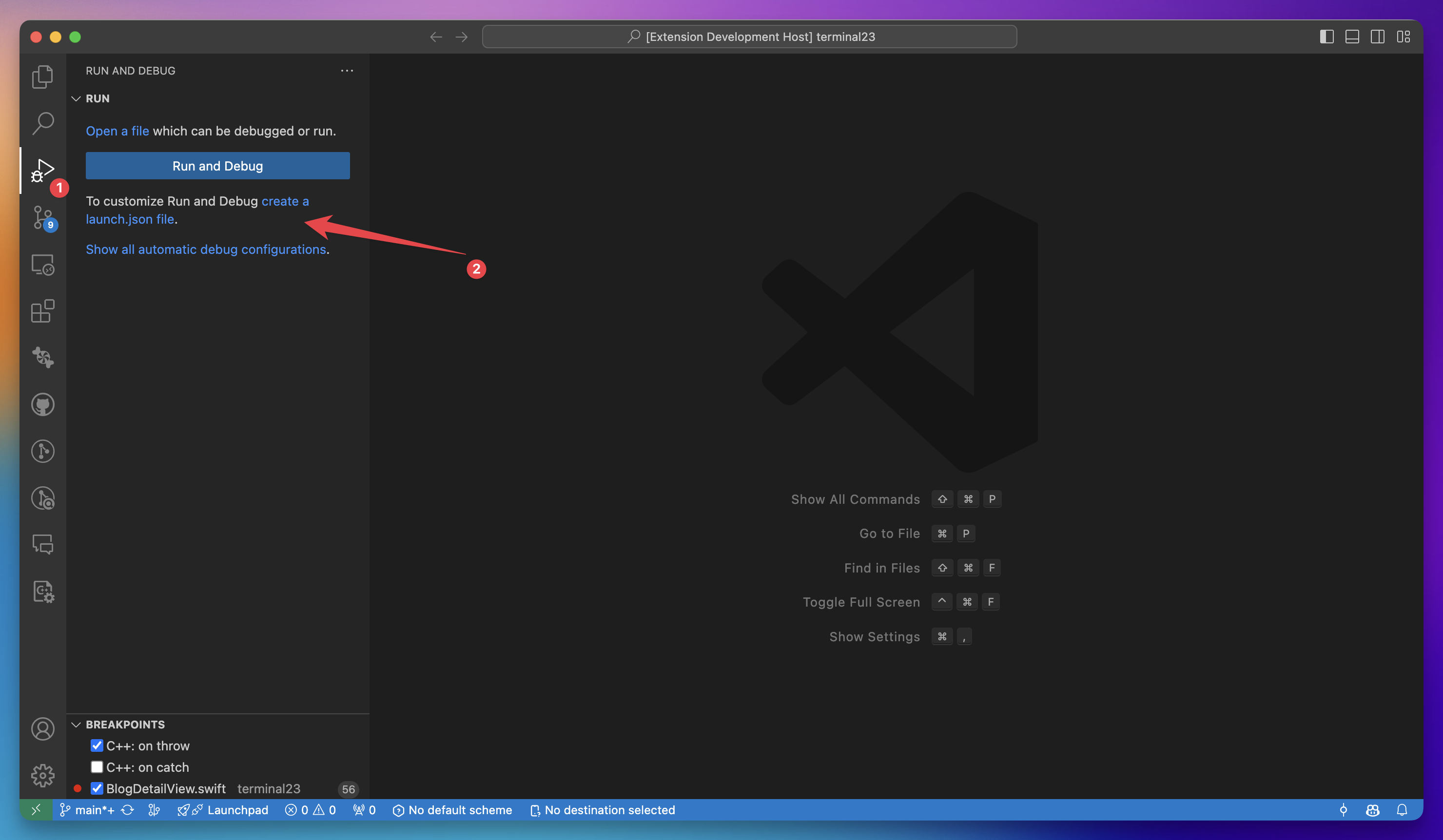
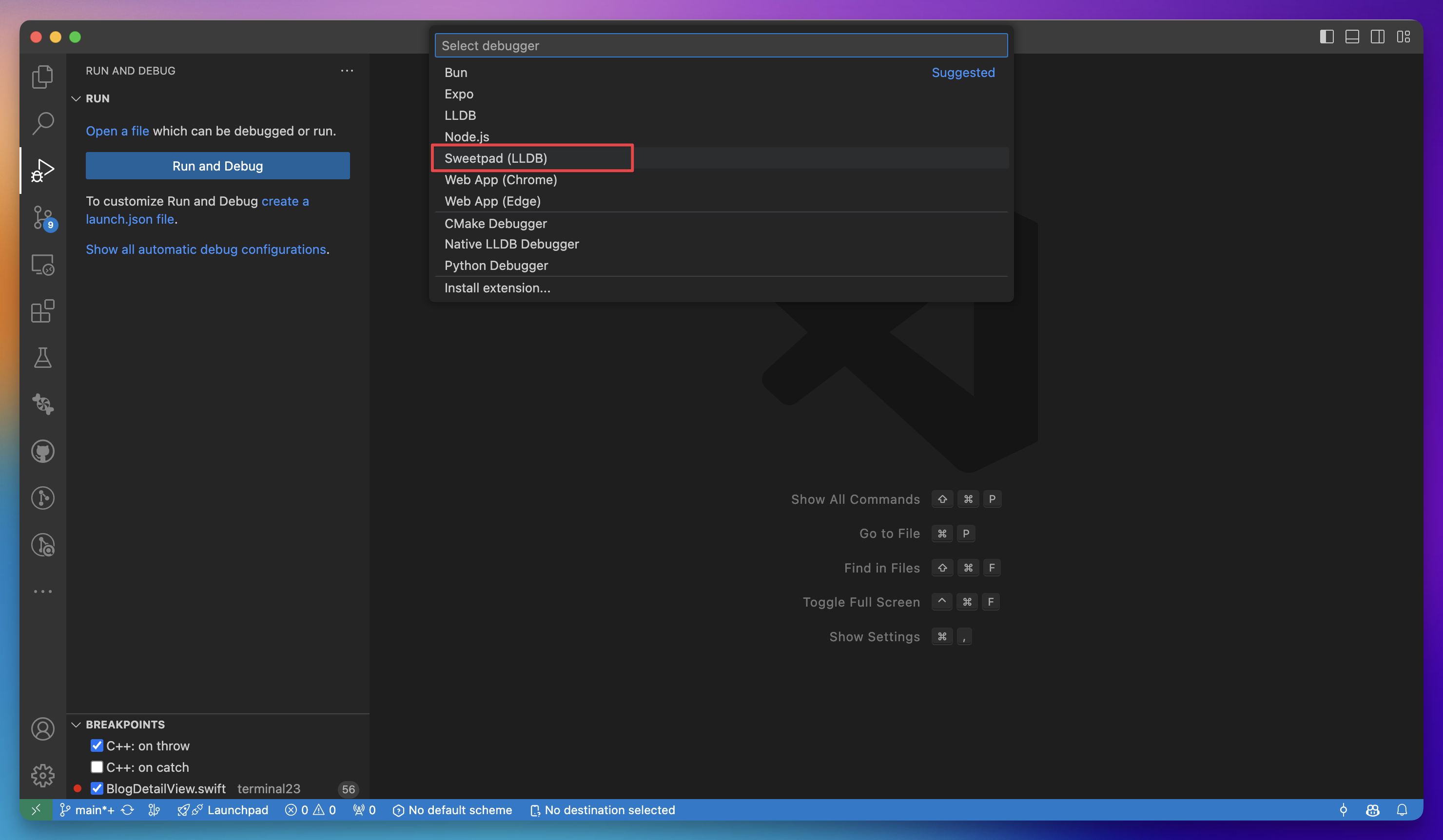
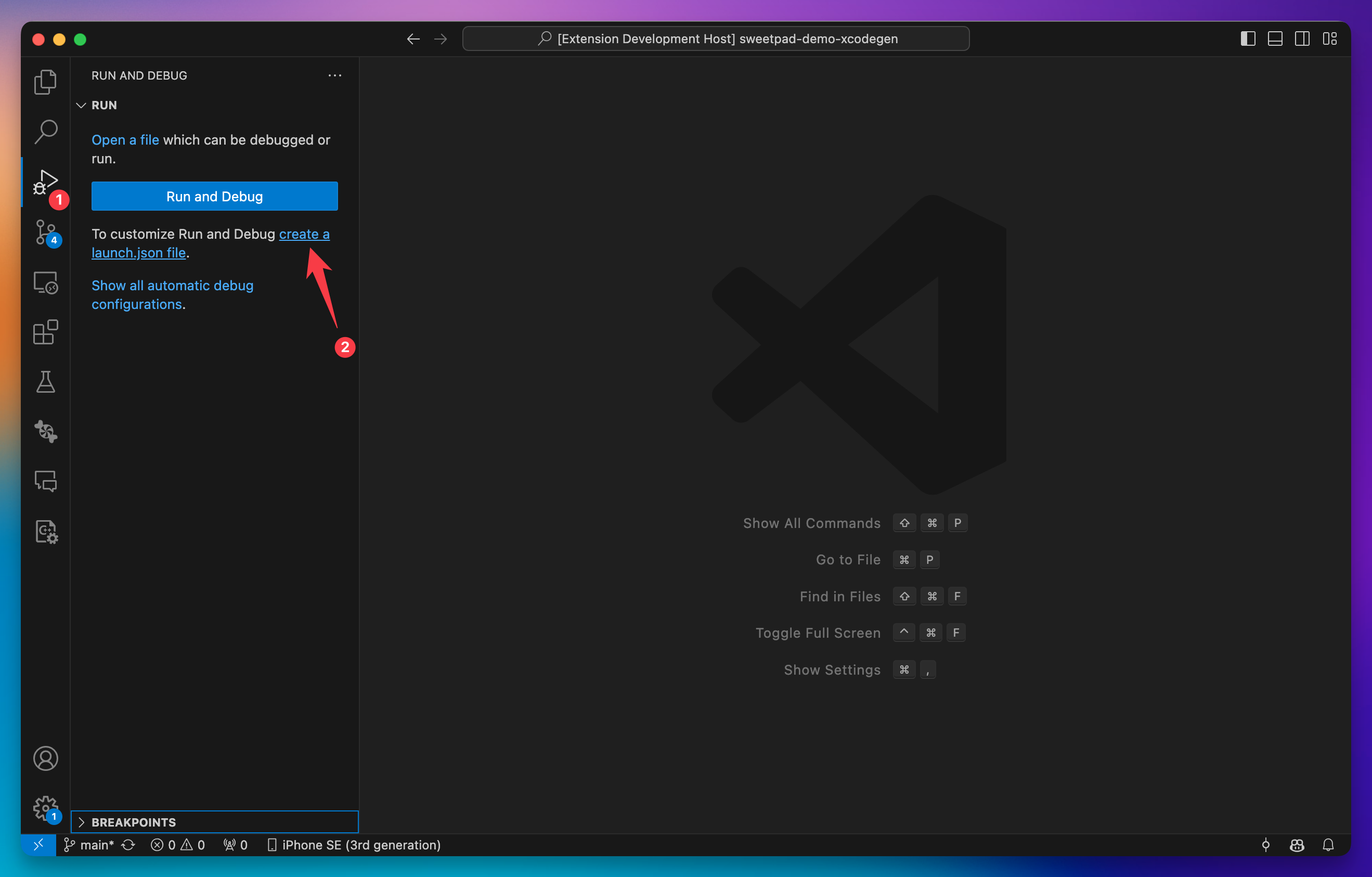
}You can also generate this file by clicking Create a launch.json file in the Run and Debug panel.



-
Configure LLDB backend If you haven't done so already, configure the LLDB backend by adding the following to your
settings.json:settings.json{
"lldb.library": "/Applications/Xcode.app/Contents/SharedFrameworks/LLDB.framework/Versions/A/LLDB"
}This path is the default location of the LLDB library in default Xcode installations. If you have a custom installation, you may need to adjust the path accordingly.
Alternatively, you can run "LLDB: Use Alternate Backend" from the command palette and type "lldb" to let the CodeLLDB extension automatically find the LLDB library.
-
Start debugging (
F5).
Press F5. The debugger will build the app, launch it in the iOS Simulator, and attach to the running process.
-
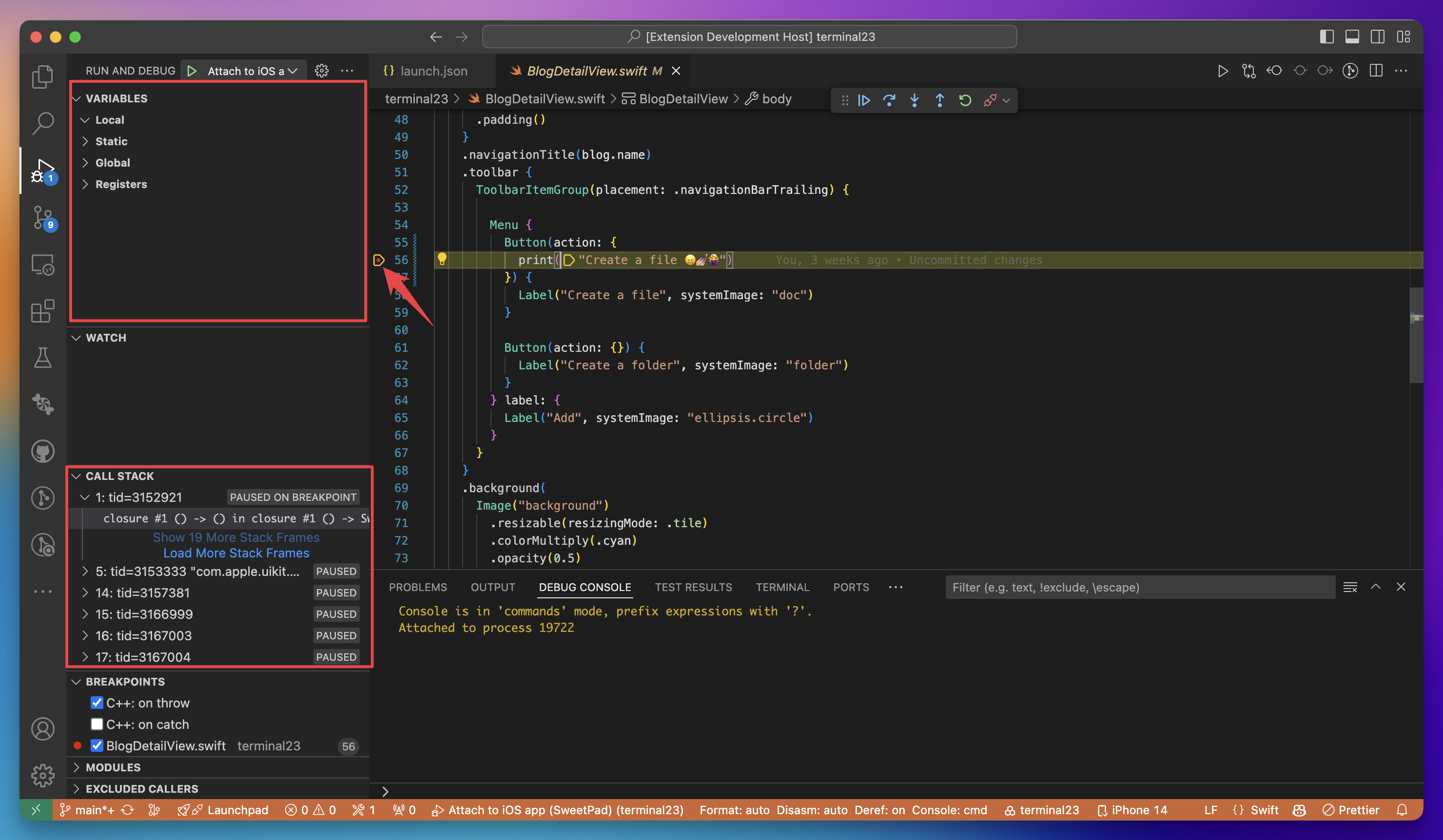
Set breakpoints and iterate.
Place breakpoints as needed and debug your code. To run subsequent debugging sessions, simply press F5—the extension will automatically rebuild, launch, and attach.
Customize preLaunchTask
If you need more control, you can point the preLaunchTask property to a custom task defined in .vscode/tasks.json.
For example, the task below builds the app with the Release scheme before launching the debugger:
{
"version": "2.0.0",
"tasks": [
{
"type": "sweetpad",
"action": "launch",
"label": "sweetpad: launch release",
"detail": "Build and launch the app (Release)",
"scheme": "Release",
"configuration": "Release",
"isBackground": true, // Important: lets VS Code know when the task is ready
"problemMatcher": [
"$sweetpad-watch",
"$sweetpad-xcodebuild-default",
"$sweetpad-xcbeautify-errors",
"$sweetpad-xcbeautify-warnings"
]
}
]
}
Then reference that task from launch.json:
{
"version": "0.2.0",
"configurations": [
{
"type": "sweetpad-lldb",
"request": "attach",
"name": "Attach to running app (SweetPad – Release)",
"preLaunchTask": "sweetpad: launch release"
}
]
}
Passing CodeLLDB parameters
To pass additional parameters to CodeLLDB, use the codelldbAttributes property in your launch.json file. For
example, if you want to execute LLDB commands before the debugger starts, you can do it like this:
{
"version": "0.2.0",
"configurations": [
{
"type": "sweetpad-lldb",
"request": "attach",
"name": "Attach to running app (SweetPad)",
"preLaunchTask": "sweetpad: launch",
"codelldbAttributes": {
"initCommands": [
// This command will be executed before the debugger starts
"script print('Hello from LLDB!')"
]
}
}
]
}
The full list of available parameters for codelldbAttributes can be found in the
CodeLLDB documentation.
Debugging on a physical device
This section is only relevant if you're debugging an app running on a physical device. Debugging on a device should generally work out of the box, but there are some differences compared to the simulator that you should be aware of.
Merging codelldbAttributes
When attaching to an app running on a physical device, SweetPad injects its own CodeLLDB commands into these
properties: initCommands, preRunCommands, and processCreateCommands. If you add your own commands through the
codelldbAttributes property, SweetPad merges them together in the following order:
{
"codelldbAttributes": {
"initCommands": [...yourCommands, ...sweetpadCommands],
"preRunCommands": [...yourCommands, ...sweetpadCommands],
"processCreateCommands": [...yourCommands, ...sweetpadCommands]
}
}
To see exactly which commands SweetPad injects, check the extension's source code: resolveDeviceDebugConfiguration
Stop on attach
By default, SweetPad injects commands that prevent the debugger from stopping after attaching to the application. This
prevents confusion when the debugger stops even without any breakpoints are set. If you want the debugger to stop on
attach, add the "continueOnAttach": false attribute to your launch.json:
{
"type": "sweetpad-lldb",
"request": "attach",
"name": "Attach to running app (SweetPad)",
"preLaunchTask": "sweetpad: launch",
"continueOnAttach": false,
"codelldbAttributes": {}
}
Note that continueOnAttach is a SweetPad-specific attribute, not part of the CodeLLDB configuration.
Old tutorial (deprecated)
Warning: The following method is retained for backward compatibility. It still works, but the workflow above is recommended.
-
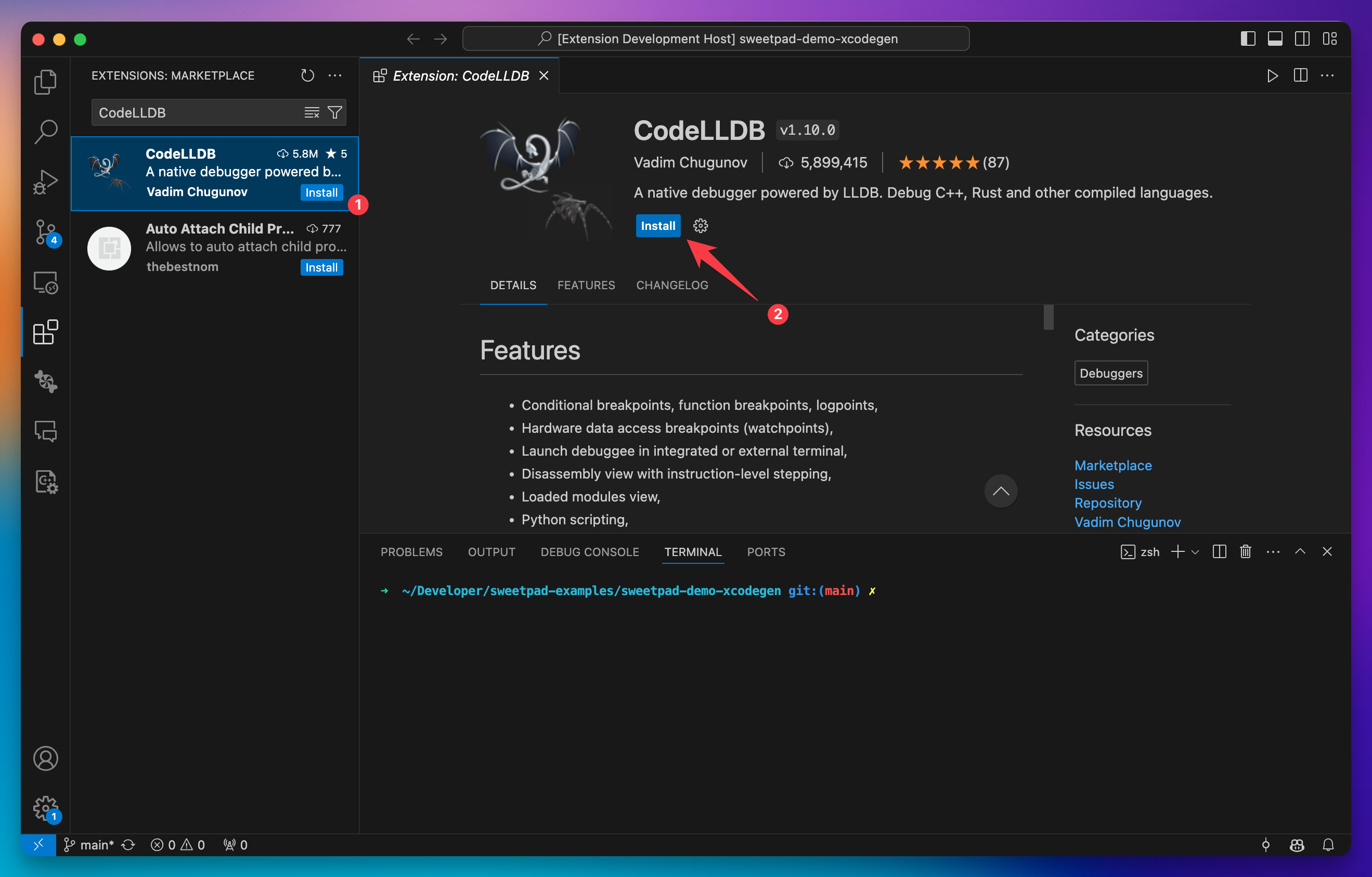
Install CodeLLDB. Install the CodeLLDB extension from the VS Code Marketplace.

-
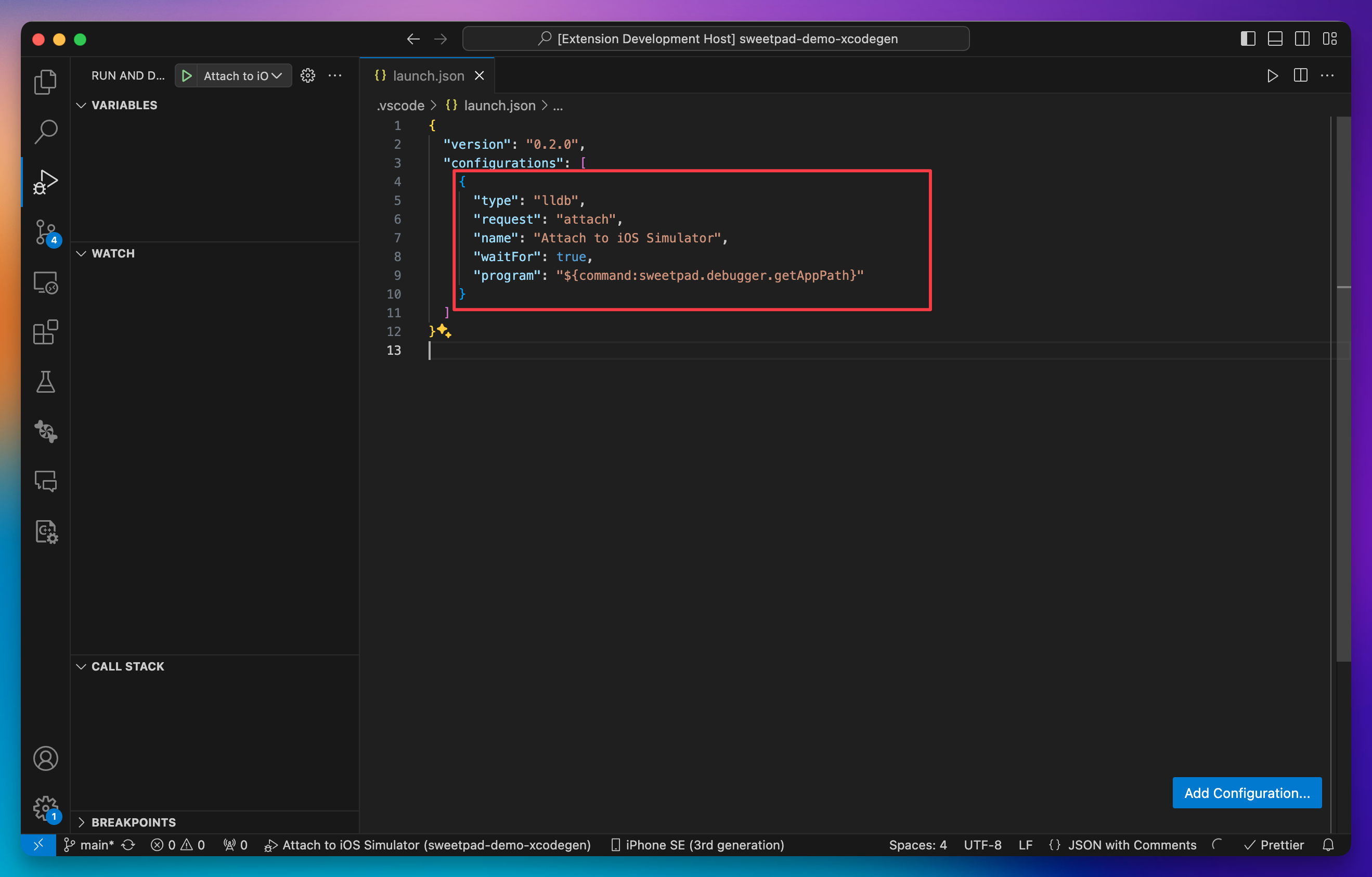
Create
launch.json. Add the configuration below:.vscode/launch.json{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "attach",
"name": "Attach to iOS Simulator",
"waitFor": true,
"program": "${command:sweetpad.debugger.getAppPath}"
}
]
}


The ${command:sweetpad.debugger.getAppPath} variable is resolved at runtime to the path of the app most recently built
by SweetPad—this is required by CodeLLDB to attach to the simulator. See the
CodeLLDB manual for all available options.
-
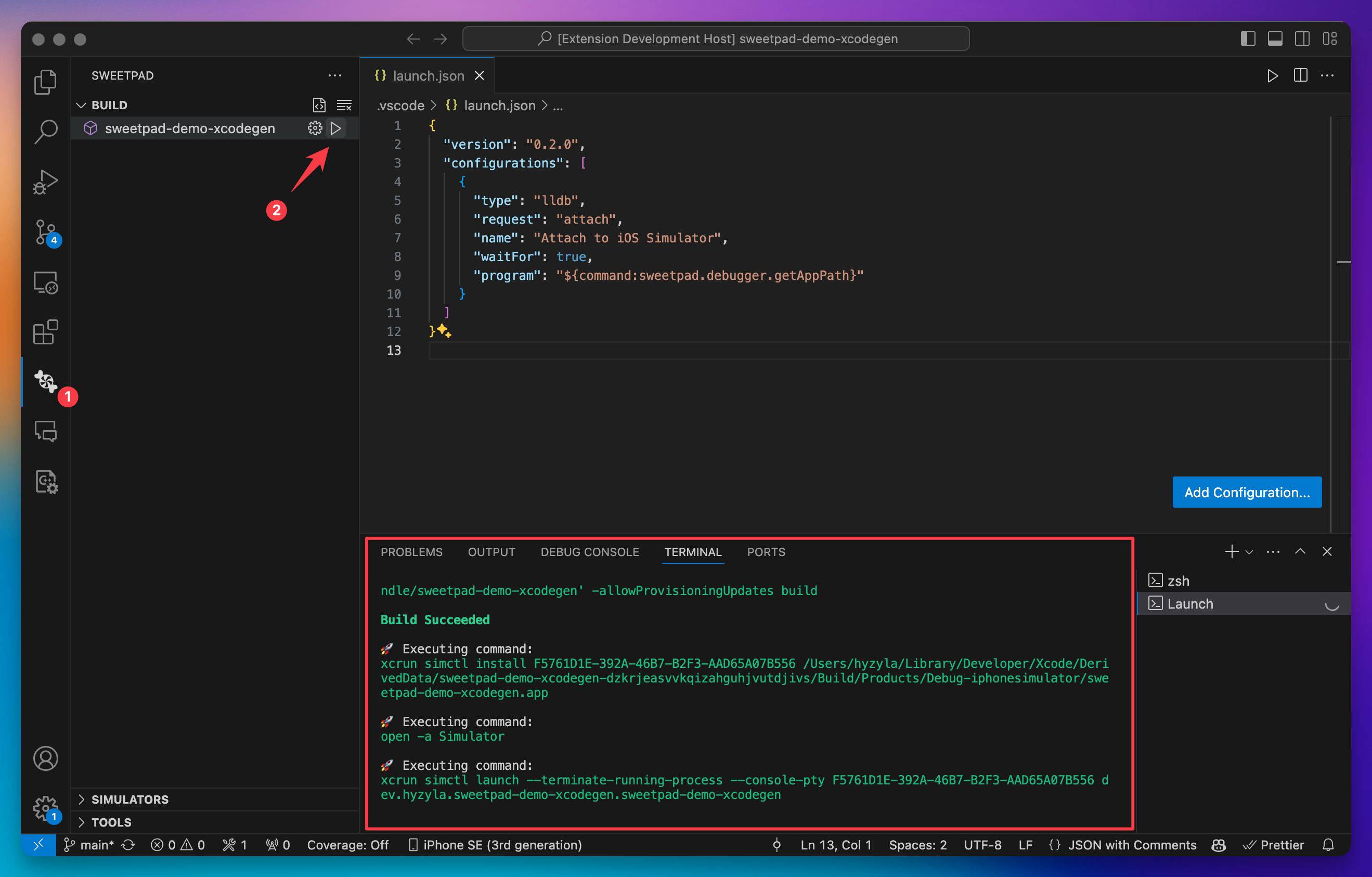
Launch the app. Start the iOS Simulator and run SweetPad › Launch from the Build panel.

-
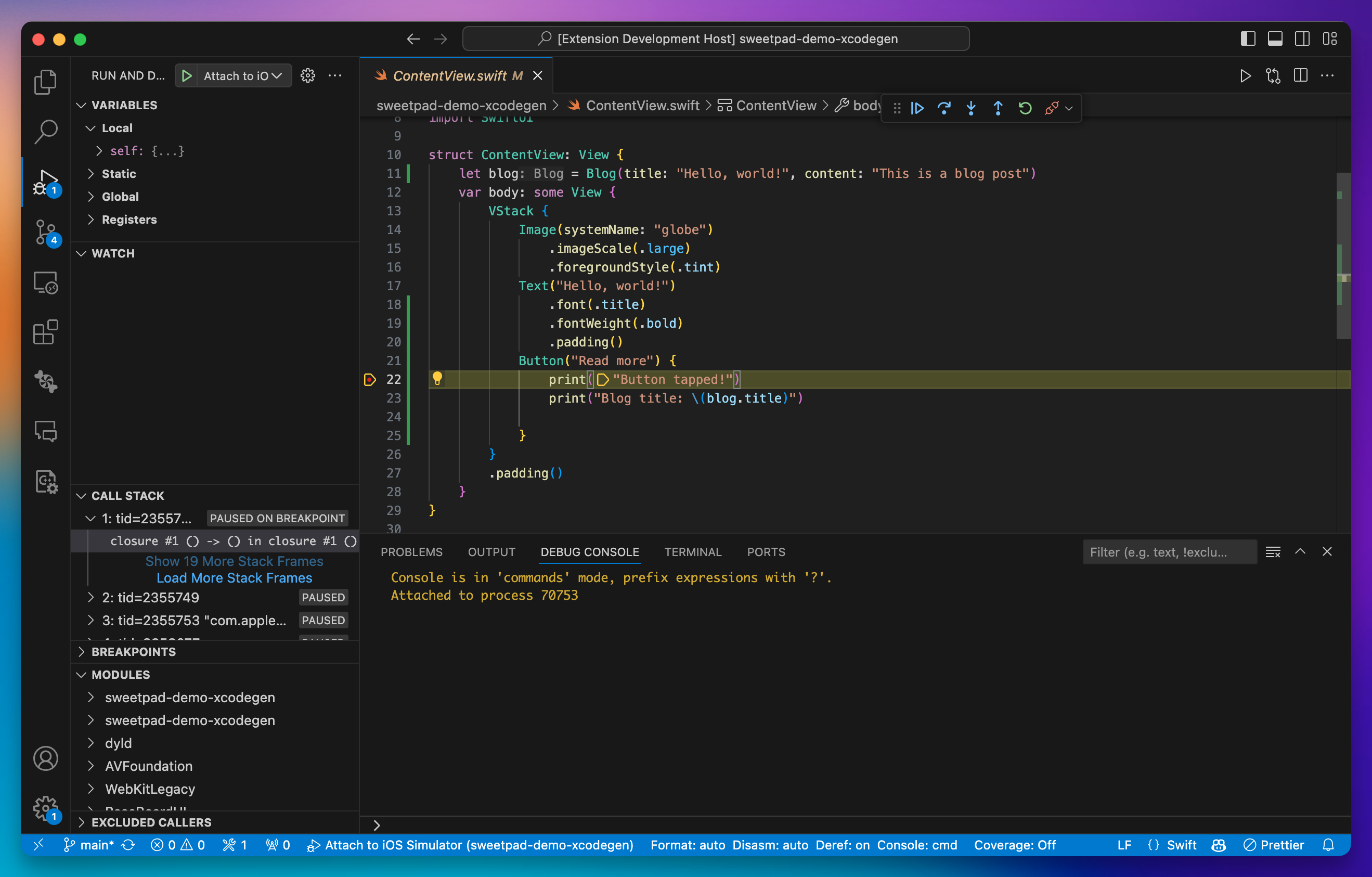
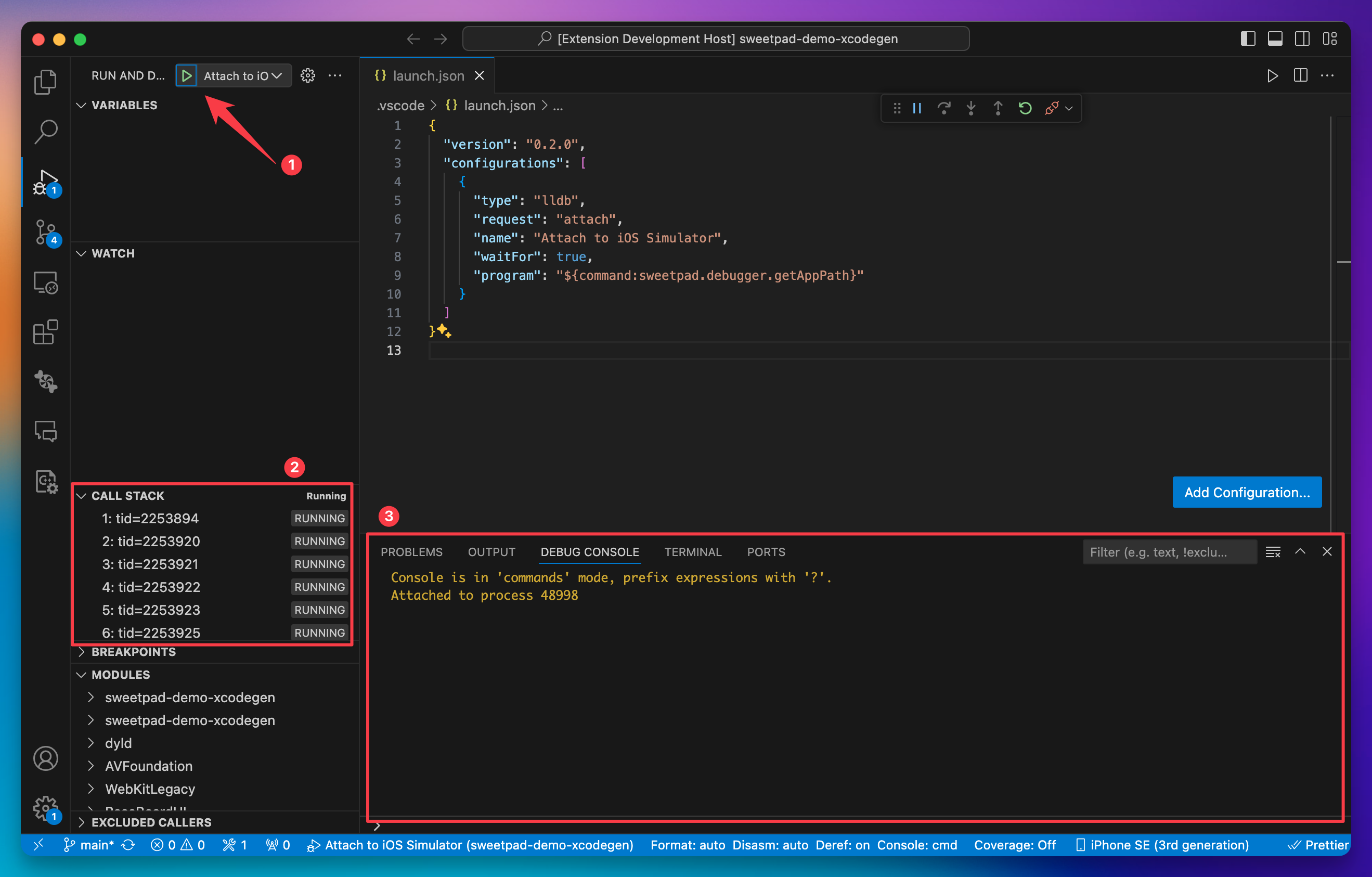
Attach the debugger. In the Run and Debug panel, select Attach to iOS Simulator. When the Call Stack appears, the debugger is successfully attached.

-
Debug. Set breakpoints and debug as usual. For subsequent debugging sessions, you can skip steps 1–3 and go directly to attaching the debugger.